Sensitive Grafiken
Aufgabe
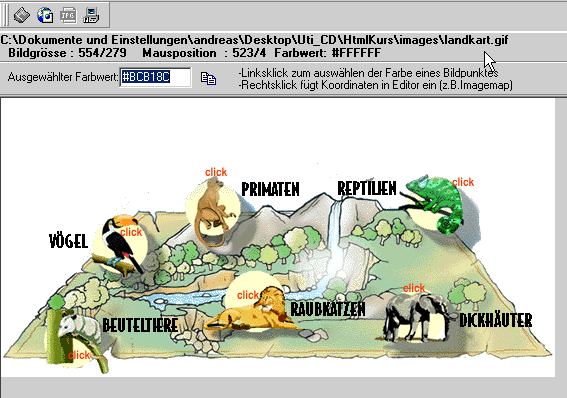
Erstelle -- ausgehend von der Grafik "landkart.gif"--
eine anklickbare (sensitive Grafik) mit folgenden Sensorflächen:
* Vögel
* Raubkatzen
* Primaten
2. Die erste Fläche soll zu der Seite birds.htm führen.
3. Die zweite Fläche verweist auf die Seite felines.htm.
4. Ein Klick auf die dritte Fläche führt zu primates.htm.
Lade zunächst das zip-file " Zoo-ueben " aus dem Internet herunter und speichere die Datei in Deinem Site-Ordner und entpacke sie dort.
Alle notwwendigen Dateien und mehr befinden sich jetzt im Ordner Zoo-Ueben oder in den Unterordnern.
... und so soll es fertig aussehen.
Vorgehen
Kopiere zuerst den gesamten Ordner Zoo in deinen WebSite-Ordner.
Starte Phase5 und öffne von dort aus Deinen WebSite-Ordner.
Erstelle eine neue Seite (Titel "ImageMap", Dateiname "image-map.htm").
Führe folgende Anweisungen in Phase 5 aus :
- Vorarbeiten: Für das Folgende wird angenommen,
dass Du
- die gewünschte HTML-Datei schon in den Editor geladen,
- links den Phase5-Dateimanager (mit
Ansicht>Dateimanager) eingeblendet hast und - dich dort auch schon im "richtigen" Verzeichnis befindest.
- Beschreibung einfügen:
- Positioniere mit dem Cursor auf die Stelle in der HTML-Datei, an der Du die Beschreibung einfügen willst.
- Rufe den Phase5-Befehl
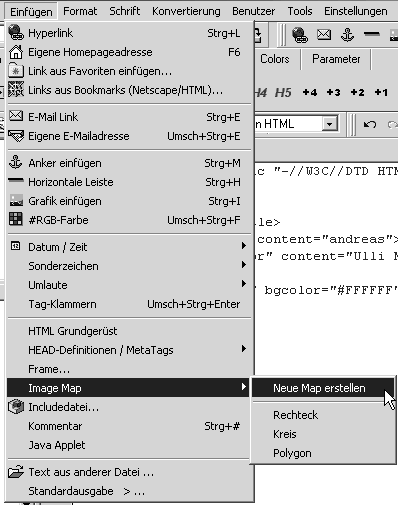
Einfügen>Image Map>Neue Map erstellenauf.
- Du befindest dich jetzt mit dem Cursor zwischen den zwei Anführungszeichen.
- Vereinbare an der aktuellen Stelle beim Attribut
nameeinen Ankernamen für die Grafik-Beschreibung, beispielsweisename="def".
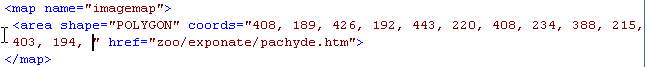
- Teilflächen-Beschreibungen einfügen:
- Positioniere mit dem Cursor zwischen die zwei Tags des Elements
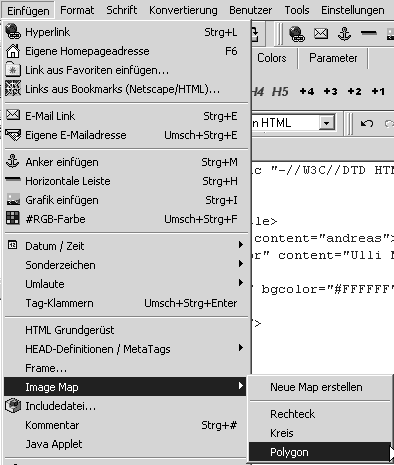
map. - Wähle beim Phase5-Befehl
Einfügen>Image Mapden Typ der gewünschten Teilfläche (Rechteck,KreisoderPolygon).
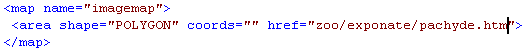
- Jetzt ist eine
area-Anweisung eingefügt; der Cursor befindet sich zwischen den zum Attributhrefgehörenden Anführungszeichen.
- Trage an der aktuellen Stelle den URL (= Uniform Resource Locator = Internetadresse) des Objekts ein, das beim Anklicken dieser Teilfläche aufgerufen werden soll.
- Positioniere mit dem Cursor zwischen die Anführungszeichen,
die zum Attribut
coordsgehören. - Wähle
Bildbetrim Phase5-Dateimanager und klicke die gewünschte Grafikdatei an.
- Jetzt wird an Stelle des Textes Deiner HTML-Datei die gewählte Grafikdatei angezeigt.
- Du kannst nun mit Hilfe der Maus die Umrandung der zu spezifizierenden
Teilfläche abfahren. Dabei überträgt jeder Klick der
rechten Maustaste ein Wertepaar an die aktuelle Stelle im Editor.

- Wenn Du alle Eckpunkte der Teilfläche festgelegt hast, wechselst
Du im Phase5-Dateimanager wieder auf
Editorund entfernst ggf. das letzte, überflüssige Komma.
- Füge anschließend noch vor dem Ende der
area-Anweisung das Attributaltmit einem passenden Ersatztext ein, z.B.alt="Raubtiere". - Wenn Du jetzt noch unmittelbar hinter das
area-Tag positionierst, hast Du eine Teilflächen-Beschreibung abgeschlossen. - Um weitere Teilflächen-Beschreibungen einzufügen, wiederhole die Schritte III b--k.
- Positioniere mit dem Cursor zwischen die zwei Tags des Elements
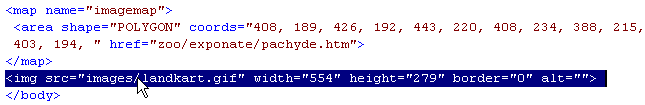
- Inline-Grafik einfügen:
- Positioniere an die Stelle in der HTML-Datei, an der Du die Inline-Grafik einfügen willst.
- Klicke im Phase5-Dateimanager die gewünschte Grafikdatei an.
- Im Editor wird jetzt eine
img-Anweisung eingefügt. - Lasse die vorderen Attribute
src,width,heightundborderunverändert und positioniere zwischen die Anführungszeichen des Attributsalt.
- Trage dort einen Ersatztext für die Grafik ein.
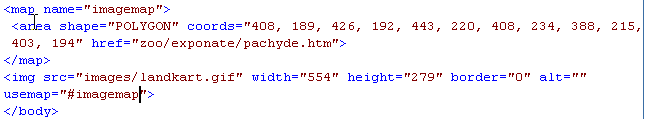
- Positioniere nun den Cursor unmittelbar vor
>derimg-Anweisung und füge das zusätzliche Attributusemapmit dem zugehörigen Wert ein. Wenn Du beispielsweise in II dname="def"angegeben hast, so musst Du jetztusemap="#def"einfügen.
Damit ist die sensitive Grafik mit der zugehörigen Beschreibung eingefügt.