Jede HTML-Seite hat ein Grundgerüst, das aus 2 Teilen besteht:
<html><head>
</head>
<body>
</body>
</html>
Die 2 Bereiche sind der Head-Bereich und der Body-Bereich. Im Head-Bereich werden alle Angaben gemacht, die für den Surfer nicht im Ausgabefenster des Browsers sichtbar sind.
Im Body-Bereich stehen nun alle Texte, Bildverweise und Formatierungen, die der Surfer dann sieht.
Body-Bereich
Alles was hier eingetragen wird, zeigt der Browser an. Zunächst machen wir alle Eintragungen zwischen <body> und </body>
--->Die Ausgabe von einem Text soll erfolgen. Dazu geben wir exakt wie im folgenden Ausdruck den Code ein:
<html>
<head>
</head>
<body>
Hier kommt unser erster Test. Das klassische Beispiel,
das in jedem
B u c h
z u
Programmierung
zu
finden
ist!
Hallo Welt.
</body>
</html>
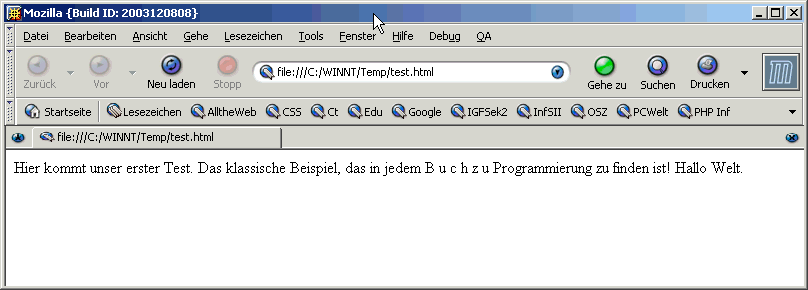
Die Ausgabe im Browser sieht wie folgt aus:

Erstaunlich, oder? Alle Umbrüche sind beseitigt und mehrere Leerzeichen werden zu einem Leerzeichen zusammengefasst. Nicht wundern - denn dies ist in HMTL völlig normal.