Ein Freeware-Editor. Er unterstützt den Anfänger und den Profi.
Die Adresse, wo Du die aktuellste Version dieser Freeware erhältst,
findest Du unter
Das HTML-Editor-Portal.
Für den Einstieg möchte ich mich auf die wichtigsten Bedienungselemente beschränken. Dazu gehört der grundlegende Aufbau des Programms und die wichtigsten Buttons.
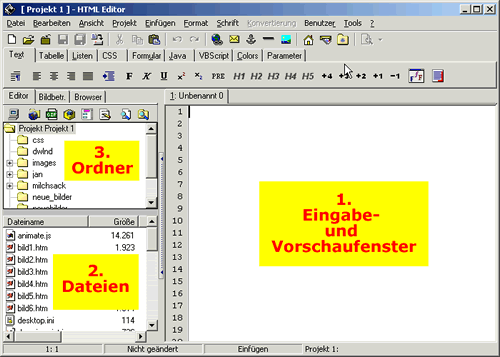
Folgende 3 Bereiche sind vorhanden:

Der Bereich "1. Eingabe- und Vorschaufenster" wird sowohl für die Eingabe der Quelltextes wie auch für die Vorschau genutzt. Unterstützt wird der Benutzer durch die farbigen Hervorhebungen des HTML-Tags.
Im Bereich "2. Dateien" sind alle erzeugten HTML-Dateien und Bilder ersichtlich. Klickt man eine HTML-Datei an, wird diese geladen und der Quellcode angezeigt und kann direkt bearbeitet werden. Per Drag & Drop können Bilder (aus dem Dateien-Bereich) in HTML-Dokumente gezogen werden. Der benötigte Code wird komplett eingefügt.
Im Bereich "3. Order" wird die Struktur der Festplatte angezeigt.
Oberhalb dieser Bereiche sind die Buttons und Menüs zu finden. Die wichtigsten werden kurz erklärt. Alles weitere sollte man ausprobieren.
Bedienung
Für die Bedienung wird als erstes der Button benötigt, der wie
ein weißes Blatt mit umgeknickter Ecke aussieht. ![]()
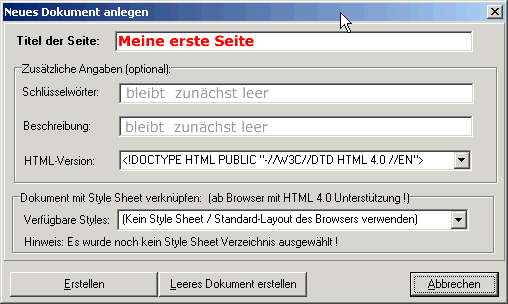
Nach Anklicken kannst Du entscheiden, ob Du "Erstellen" oder "Leeres Dokument erstellen" willst. Der Unterschied ist, dass beim "Erstellen" der Editor das Grundgerüst erzeugt.
Überlege Dir einen möglichst kurzen Seitentitel und fülle die erste Zeile aus.Wähle jetzt bitte "Erstellen" aus. Du erhälst eine Seite mit dem Html-Grundgerüst.

Der zweite wichtige Punkt ist das Speichern. Öffne zuerst den entsprechenden Ordner im Bereich 3. Nachdem Du etwas geschrieben hast, speichere dies bitte in dem Ordner. Die neue Seite ist ist im Fenster des Bereichs 2. zu sehen.
Um in die Vorschau umzuschalten, werden folgende Buttons benötigt...
![]()
Dabei schaltet das rechte Symbol (Weltkugel mit Blatt) die Vorschau ein und ein weiterer Klick schaltet wieder zurück zum Quellcode. Dies ist auch über die Taste F9 zu erreichen (geht schneller).
Für Fortgeschrittene - Shortcuts zum HTML-EDITOR
Shortcuts werden Tastenkombinationen genannt, durch die Eingaben schneller gemacht werden können, bzw. die auch Aktionen auslösen.
Viele Shortcuts sind noch effizienter, wenn zuvor der Text markiert wird, auf den sich dies beziehen soll. So wird z. B. der Anfangstag vor den Text und der Endtag hinter den markierten Text gesetzt, z. B. bei Überschriften.
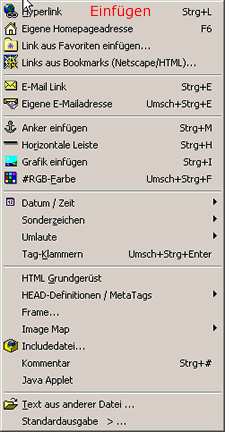
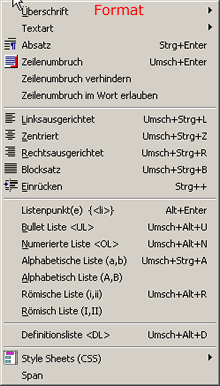
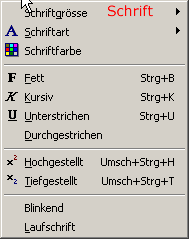
Viele ShortCuts finden sich in den Menüs "Einfügen", "Format" und "Schrift":