Die folgende Handvoll TAGs wirst Du immmer wieder benötigen, also gut einprägen:
Überschriften
Anhand von Überschriften wird Text gegliedert und strukturiert. Dabei sind wie in einem Fachbuch verschiedene Hierarchien (Wichtigkeit) von Überschriften möglich, z.B. Kapitelüberschrift, Abschnittsüberschriften ...
Für Überschriften wird der TAG <hn> genutzt. Dabei steht das h für das engl. header = Überschrift. Das n wird durch die Wichtigkeit ersetzt. Dabei stehen für n die Ziffern 1 bis 6. 1 ist die größte und wichtigste - 6 die kleinste und somit unwichtigste (aber immer noch wichtiger als normaler Text).
<html>
<head>
</head>
<body>
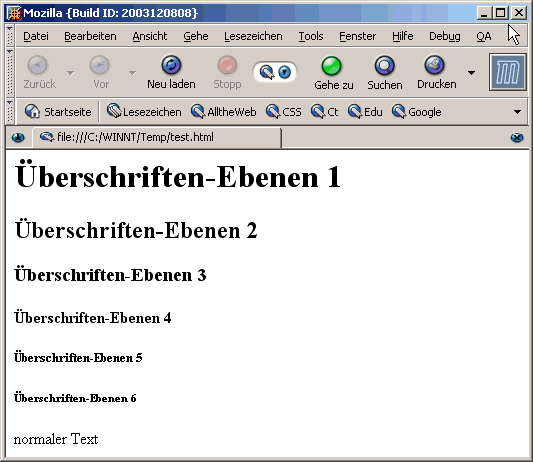
<h1> Überschriften-Ebenen 1 </h1>
<h2> Überschriften-Ebenen 2 </h2>
<h3> Überschriften-Ebenen 3 </h3>
<h4> Überschriften-Ebenen 4 </h4>
<h5> Überschriften-Ebenen 5 </h5>
<h6> Überschriften-Ebenen 6 </h6>
normaler Text
</body>
</html>
Nach der Überschrift (End-Tag) erfolgt automatisch ein Umbruch.
Die Ausgabe im Browser sieht wie folgt aus:
Hinweis
Die Größen der einzelnen Überschriften sind relativ zueinander. Je nach Browser können diese unterschiedlich ausfallen. Dabei sind die unwichtigeren Überschriften teilweise kleiner als der normale Text.